Зарегистрируйте Геткурс на 30 дней вместо14-ти
И получите скидку на базовую настройку платформы в размере 5000 руб.
Используйте бесплатный тестовый период для базовой настройки, настройки воронки, лендинга и загрузки материалов курса
Шкала прогресса:
для чего?
Шкала прогресса в образовательных онлайн-курсах — это важный элемент интерфейса, который выполняет сразу несколько функций и направлен на улучшение пользовательского опыта и повышение вовлеченности обучающихся.
1. Мотивация к обучению.
Шкала прогресса наглядно показывает, сколько материала уже пройдено, а сколько осталось. Это помогает студентам:
Ощущать достижения;
Видеть результаты своих усилий;
Поддерживать мотивацию на протяжении всего курса.
Пример: «Вы прошли 65% курса!» — такой индикатор даёт понимание, что цель реально достижима.
2. Ориентир в объёме курса.
Обучающийся видит, на каком этапе он находится, и может планировать своё время и нагрузку. Это особенно важно для длительных программ.
Например, шкала может быть разбита по модулям или неделям обучения.
3. Увеличение доходимости до конца курса.
Когда пользователь видит незаполненную часть шкалы, его подсознательно тянет её «дозаполнить». Это психологический эффект «незавершенных действий» (эффект Зейгарник), который способствует прохождению курса до конца.
4. Наглядность и простота восприятия.
Текстовый процент («Пройдено 40%») не всегда вызывает эмоции. А вот цветная полоса с заполнением — легко читается и создаёт визуальный отклик.
5. Повышение доверия к платформе.
Когда пользователь видит, что за каждый шаг ему начисляется прогресс, это усиливает ощущение структурированности и надежности обучения.
6. Поддержка игровых механик (геймификации).
Шкала прогресса может стать частью системы баллов, уровней и наград, что делает обучение более увлекательным.
Визуальная шкала прогресса — это не просто декоративный элемент, а мощный инструмент повышения вовлечённости, мотивации и завершаемости онлайн-обучения. Её грамотное оформление и расположение (например, в сайдбаре личного кабинета) позволяет пользователям легче ориентироваться в материалах курса и чувствовать контроль над процессом обучения.
💡 Примеры реализации:
- Цветная горизонтальная или вертикальная шкала
- Круговая диаграмма прогресса (progress ring)
- Модульные отметки с иконками (пройден/не пройден)
- Анимированный переход при завершении этапа
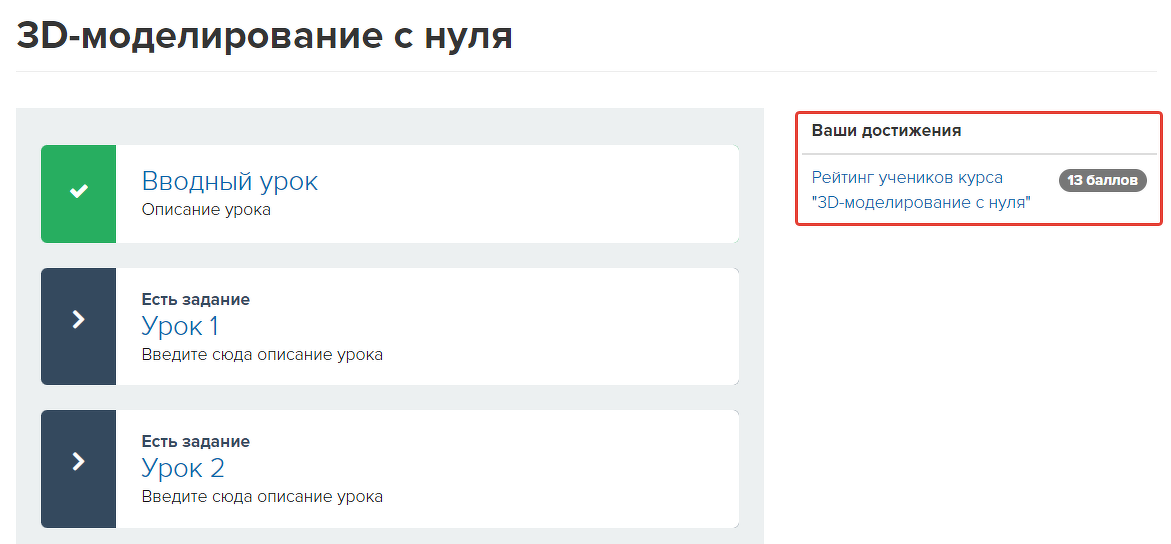
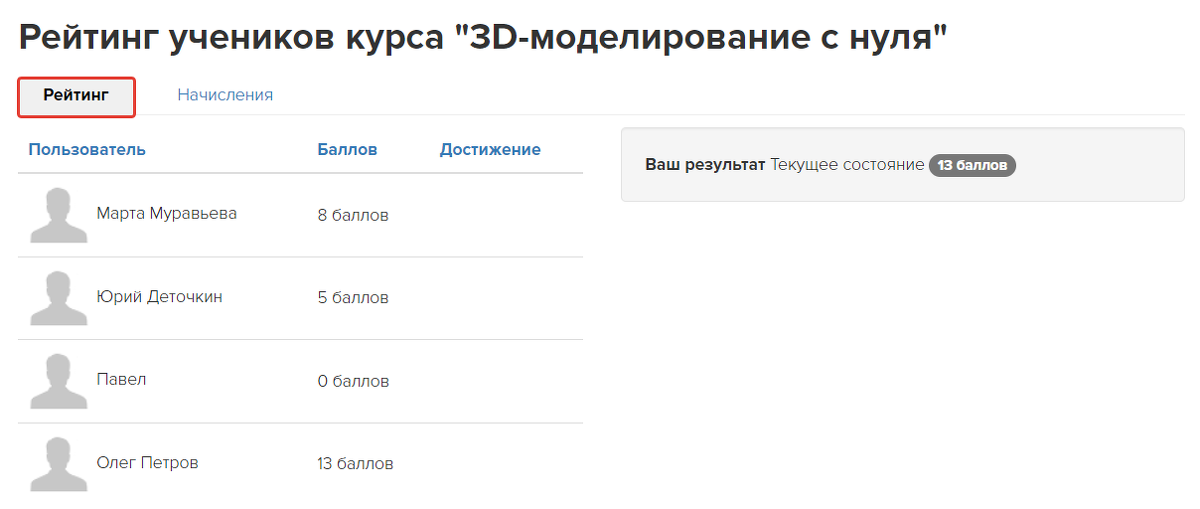
Стандартная шкала прогресса
Так незамысловато выглядит прогресс ученика на курсе в стандартном интерфейсе Геткурса. Скриншоты ниже взяты из статьи в блоге Геткурса.


Теперь помотрим, что из этого может получиться, если привлечь специалистов по дизайну со знанием CSS, HTML и JS.
На данной странице приведены работы не только специалистов malkova.group.
Основное, что нужно знать при проектировании прогресс-бара: мы можем реализовать практически любой вариант, который нарисует дизайнер.
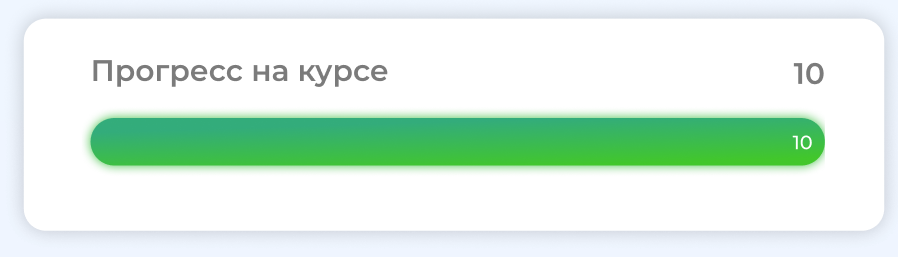
Линейчатые диаграммы

Количество пройденных уроков из общего их количества

Количество пройденных уроков / набранных баллов

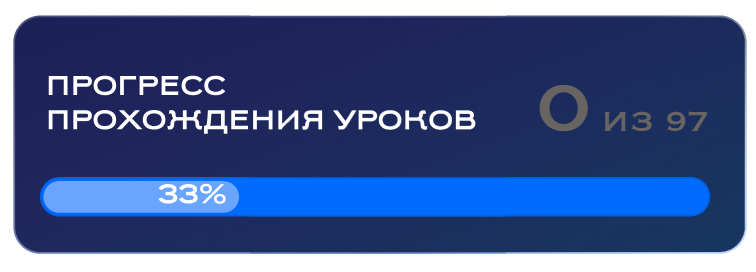
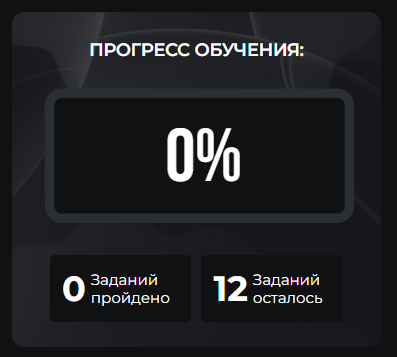
Количество и % пройденных уроков

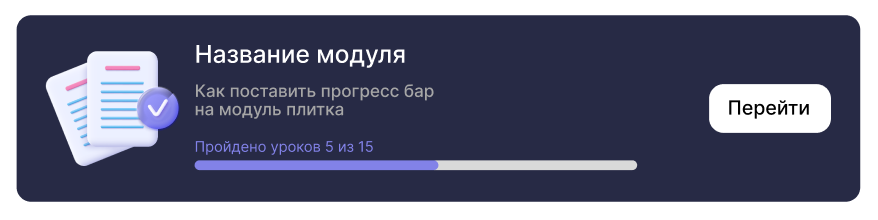
Количество пройденных уроков - отображение на плитке модуля

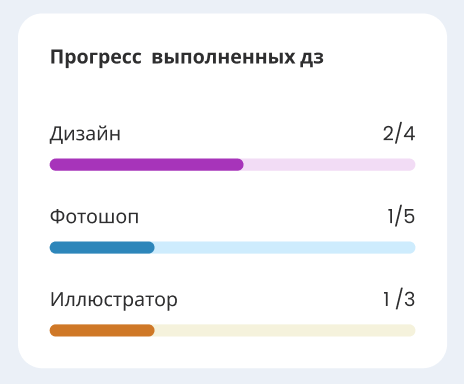
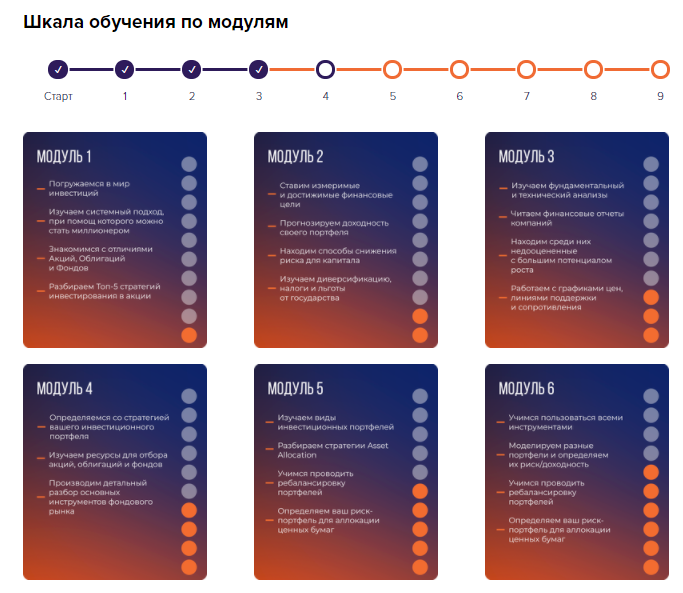
Общий прогресс по модулям курса в одном месте

Отображение пройденных уроков на плитке модуля

Общий прогресс по урокам в списке модулей
Круговые диаграммы

Количество пройденных уроков из общего их количества

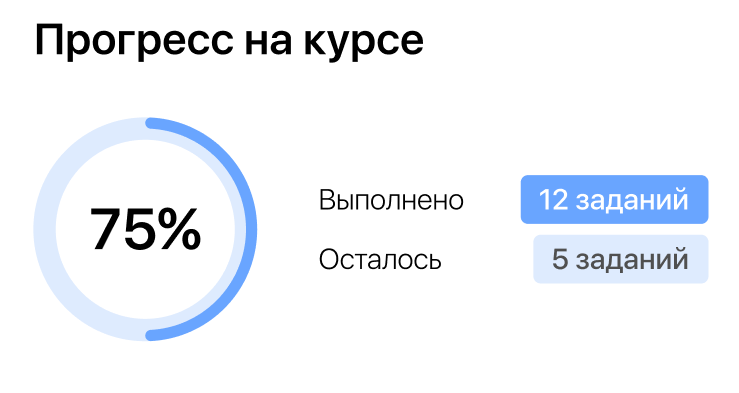
Процент пройденных уроков из общего их количества

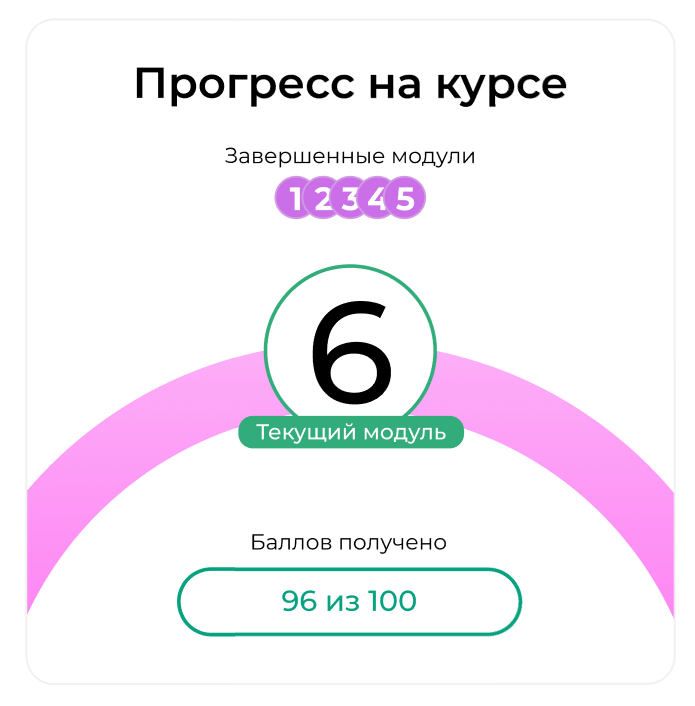
% пройденных уроков - полукруг

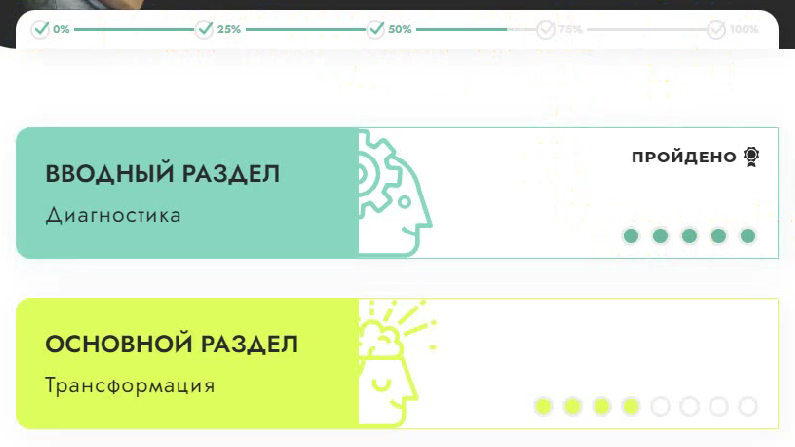
Прохождение по неделям. Срок доступа к курсу.

Количество дней до завершения доступа к курсу или проверки ДЗ куратором

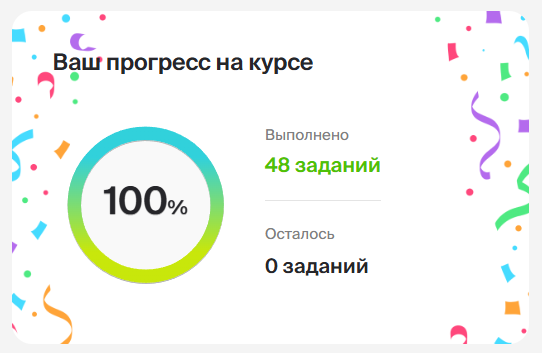
После завершения курса вид прогресс-бара меняетсся на праздничный

Стилизованная круговая шкала - % пройденных уроков
Составные диаграммы и прочие варианты

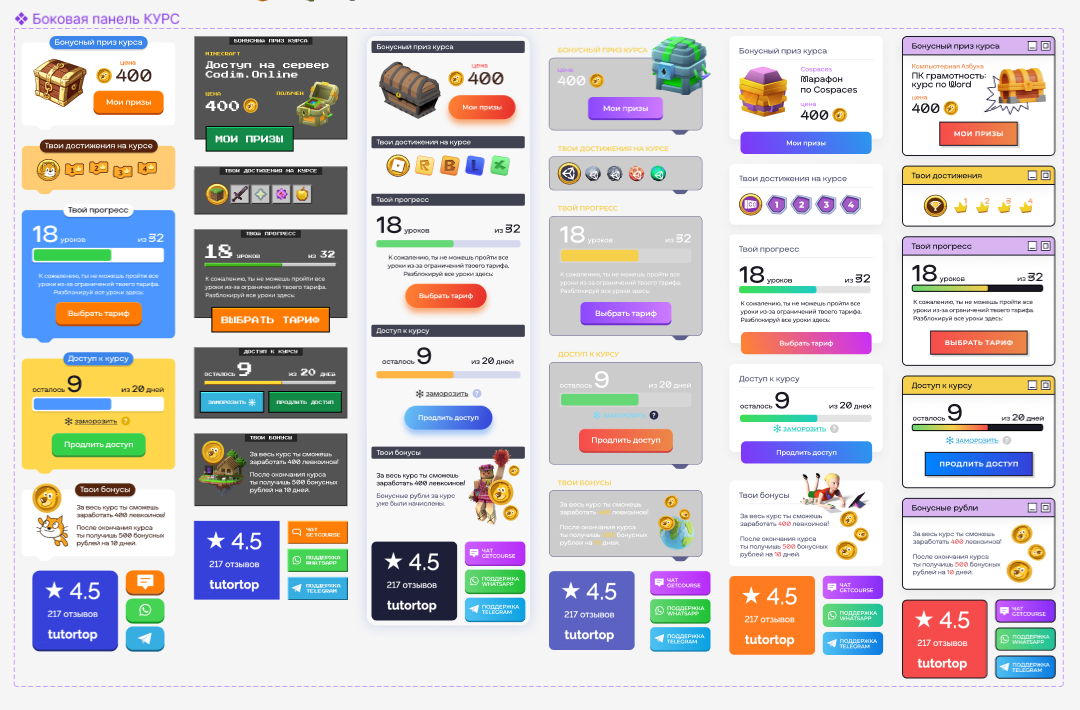
Общий прогресс по модулям курса в одном месте

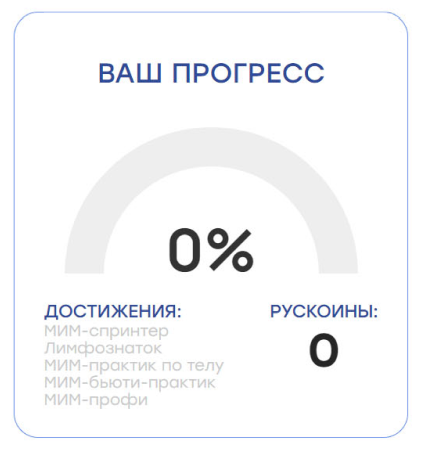
% пройденных курков. Достижения на курсе. Баланс бонусных монет.

Общий прогресс на курсе / по отдельному модулю

Общий прогресс по нескольким модулям курса в одном месте

Срок завершения доступа с проверкой ДЗ куратором

Горизонтальная шкала - Старт-Финиш

Горизонтальная шкала - Старт-Финиш

Прогресс отдельного модуля с баллами

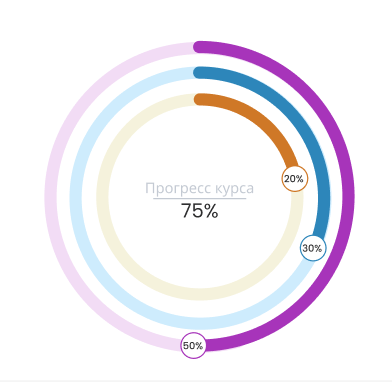
% прохождения курса и прохождение уроков по подулям

Шкалы для разных тренингов могут быть оформлены в разном стиле

