Зарегистрируйте Геткурс на 30 дней вместо14-ти
И получите скидку на базовую настройку платформы в размере 5000 руб.
Используйте бесплатный тестовый период для базовой настройки, настройки воронки, лендинга и загрузки материалов курса
Что такое Сайдбар
Сайдбар (sidebar) в контексте личного кабинета пользователя обучающей платформы — это вертикальная боковая панель, которая визуально выделена и разграничена с основным содержимым страницы.
Она служит для информирования пользователя и для удобства навигации по материалам платформы.
Обычно в сайдбаре отображаются:
- Меню навигации (курсы, модули, уроки, задания, тесты и т. д.);
- Профиль пользователя (фото, имя, статус, баланс монет и бонусных рублей и др.);
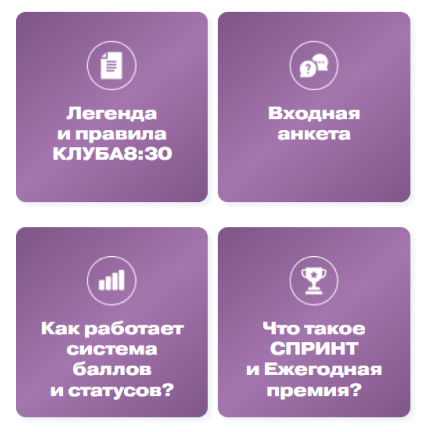
- Быстрые ссылки на важные разделы;
- Уведомления или счетчики активности;
- Статистика обучения (например, прогресс прохождения курсов);
- Календарь событий;
- Рекламные баннеры, upsale, cross-sale;
- Темы оформления или языковые настройки.
Ширина сайдбара, как правило, меньше, чем ширина основного контентного блока, что позволяет сосредоточить внимание пользователя на текущих задачах, сохраняя при этом доступность навигации и ключевой информации.
Как правило, над созданием сайдбара работают сразу несколько специалистов:
- методолог - дает информацию о геймификации и наглядности отдельных параметров обучения;
- дизайнер - готовит макет сайдбара в общем стиле личного кабинета, либо в индивидуальном дизайне отдельного тренинга;
- верстальщик - оформляет сайдбар по дизайн-макету с учетом технических возможностей обучающей платформы;
- технический специалист - выполняет настройки функций и параметров, которые требуют отображения на сайд-баре, дает необходимые ссылки.
Важно: привлекайте технического специалиста на этапе проектирования сайдбара совместно с методологом и дизайнером, чтобы учесть технические ограничения платформы, и не столкнуться с ними уже на этапе верстки.
Ниже приведены варианты оформления сайдбаров не только от специалистов malkova.group, чтобы показать вам максимум вариантов для наглядности, поскольку чаще всего сайдбар — это, во-первых, творческая задача для методолога и дизайнера, а технически мы можем реализовать практически любой вариант.
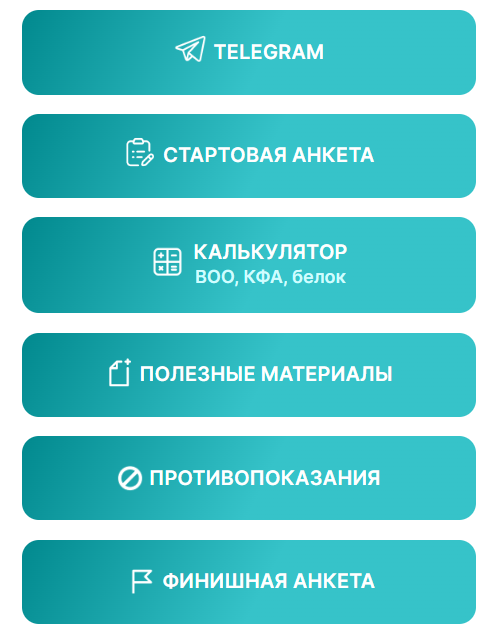
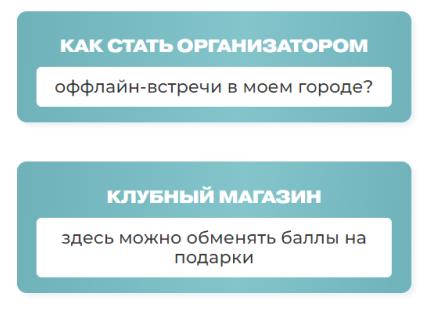
Кнопки быстрого доступа к чатам и разделам тренинга

Сайдбар школы в нише ЗОЖ

Сайдбар школы в нише ЗОЖ



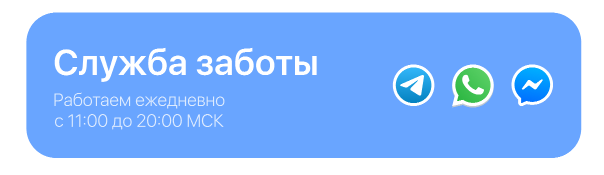
Кураторы и техподдержка, график работы

Кураторы: фио, ссылка на личный телеграм и время работы

ФИО и фото тренера для проектов в нише Фитнес

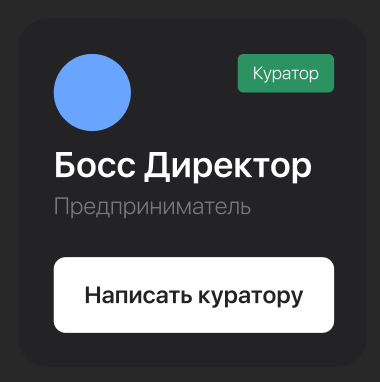
ФИО, фио и должность наставника с кнопкой перехода в диалог


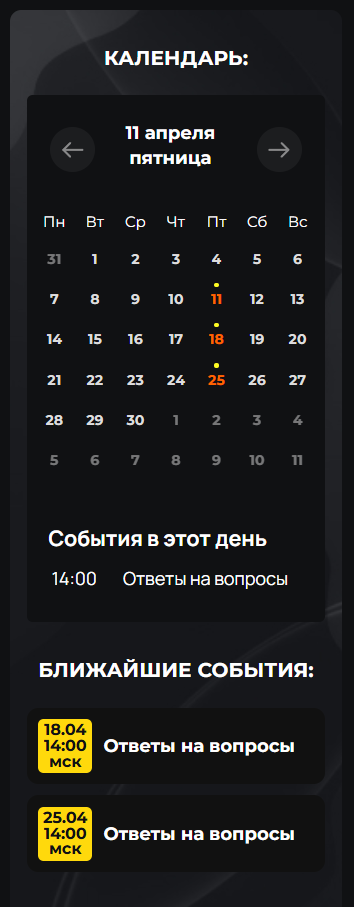
Календарь событий

Дни с событиями подсвечиваются на календаре и отображаются в списке ниже

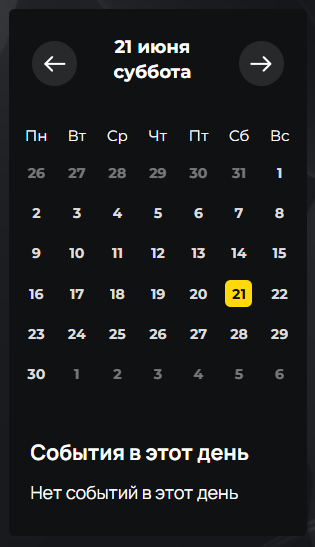
Подсветка текущего дня и информация об отсутствии событий на выбранную дату

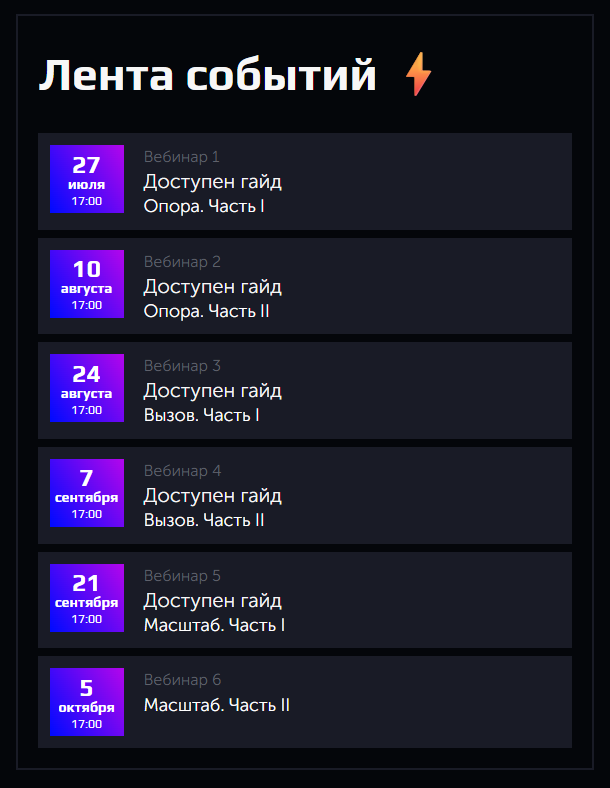
Лента ближайших мероприятий

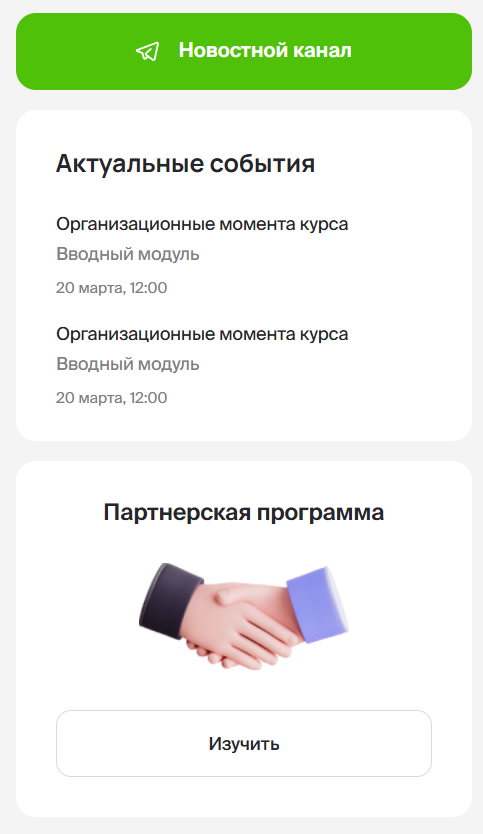
Актуальные события

Блок продления доступа к курсу


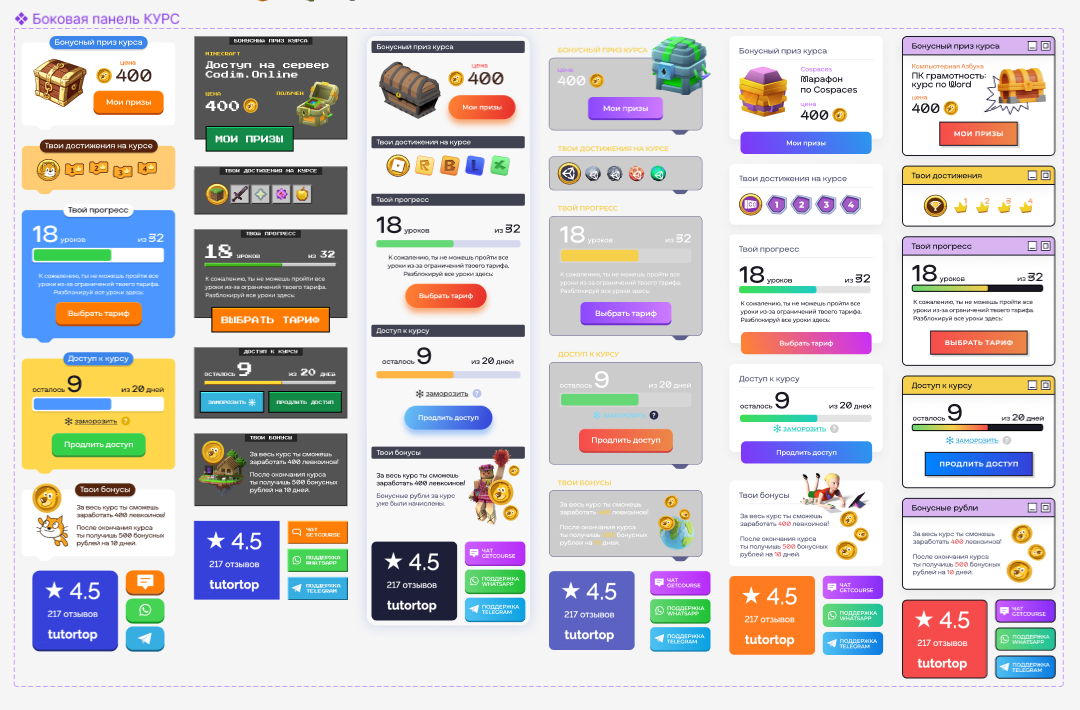
Элементы геймификации, прогресс-бар

Сайдбары разных курсов для детской школы программирования Codim.online

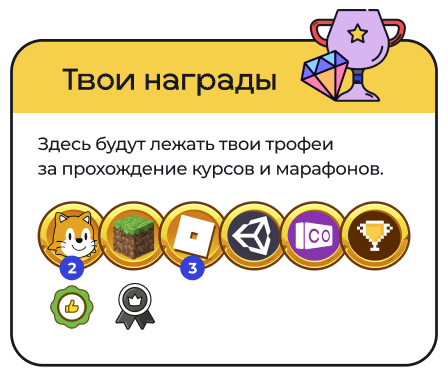
Бейджи: награды за прохождение курсов

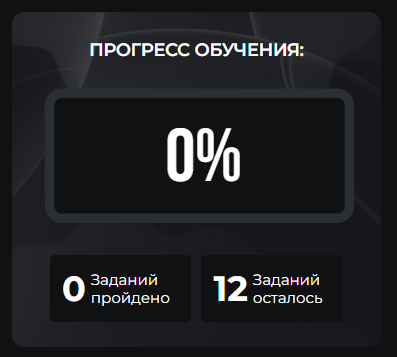
Прогресс-бар обучения на курсе
Прогресс-барам посвящен отдельный раздел на нашем сайте — какие показатели можно вывести на шкалу, какие бывают варианты дизайна.
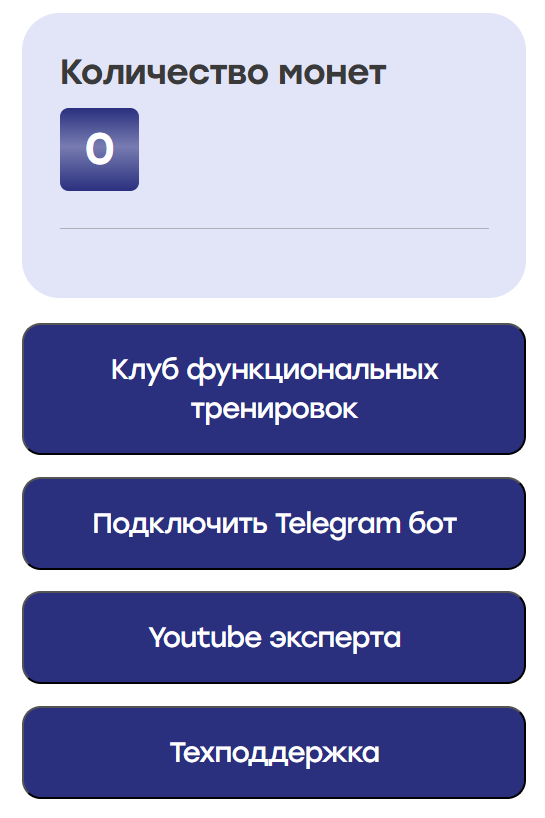
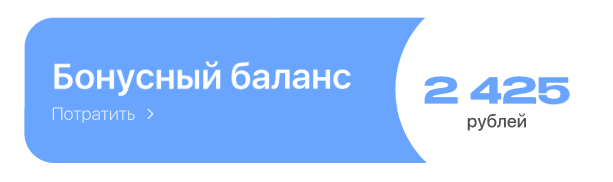
Баланс бонусных рублей и монет

Баланс бонусных рублей с кнопкой перехода в Магазин

Баланс с кнопкой перехода на лендинг
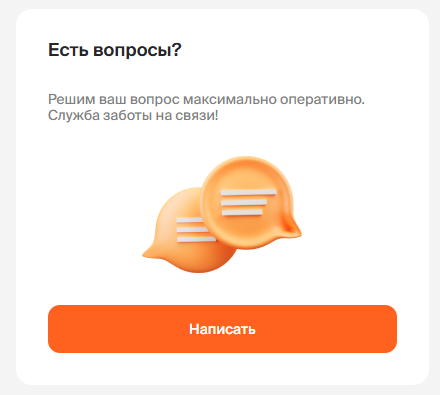
Рекламные баннеры и информация
Рекламная и прочая важная информация может размещаться не только на боковой панели в сайдбаре, но и в любой другой части экрана, а также в виде временного всплывающего блока при открытии личного кабинета.

Нижний блок на главной странице личного кабинета (под списком Тренинги)


